왕초보의 구구절절한 리액트 개발을 시작합니다.
Create React App(CRA)는 리액트를 배우기에 간편한 환경이다 - (리액트 문서 참조)
CRA을 이용하면 웹팩이나 바벨같은 복잡한 설정을 몰라도 리액트를 쉽게 시작할 수 있다.
웹팩 그런거 나는 잘 모르겠고~ 일단 무작정 CRA를 통해 리액트를 시작해보겠다.
1. node.js 설치
먼저, 초기 설정을 위해 node.js를 설치해준다.
(react는 node.js 기반의 라이브러리로, CRA는 node.js 서버에서 실행되기 때문에 node.js를 설치)
↓ 노드에 대한 간단한 설명
2023.10.29 - [개발기록] - Node.js 노드 시작하기 (노드란?)

(리액트 문서에는 Node 14.0.0 이상의 버전 및 npm 5.6 상위버전이 필요하다고 나와있다)
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 링크를 누르면 아래와 같이 다운을 위한 페이지가 나온다.
개인 컴퓨터 사양과 환경에 맞게 다운로드해준다.
나는 LTS버전의 Windows Installer 64-bit를 설치해주었다.

설치가 끝나면 명령 프롬프트(cmd)에서 다음 명령어를 통해 버전을 확인해본다.

2. 작업폴더 생성
먼저 리액트앱 실행을 위한 작업환경을 만들어준다.
나는 바탕화면에 react라는 폴더를 만들어주었다.
다음으로 create-react-app을 실행시키기 위해 명령프롬프트(cmd)에 들어가준다.
그 후, 미리 만들어놓은 react 폴더로 이동한다.
내 경우 경로는 다음과 같다.

cmd에서 cd C:\Users\User\Desktop\react 명령어로 경로이동

3. CRA 실행
다음으로 cmd에서 npx create-react-app 앱이름(npm create-react-app 앱이름)을 입력하면 끝!
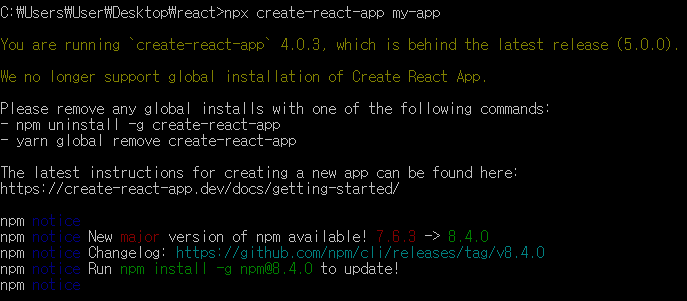
(내 경우에는 과거에 이미 cra를 설치했었기 때문에 버전문제인듯?한 오류가 떴다.
오류해결과정은 맨 밑으로)


진행할꺼냐고 묻길래 y를 입력하고 엔터

약 1분의 시간 후, Happy hacking! 이라는 인삿말로 반겨준다
설치가 끝나고 리액트 작업 폴더로 들어가보면 다음과 같이 앱이 생성되어있다.

4. npm start
my-app이 만들어졌으면 이제 리액트 개발 사이트를 실행시켜보자
명령 프롬프트에서 cd my-app명령어로 react/my-app으로 이동한다.
npm start명령어를 사용해서 서버를 작동시키면

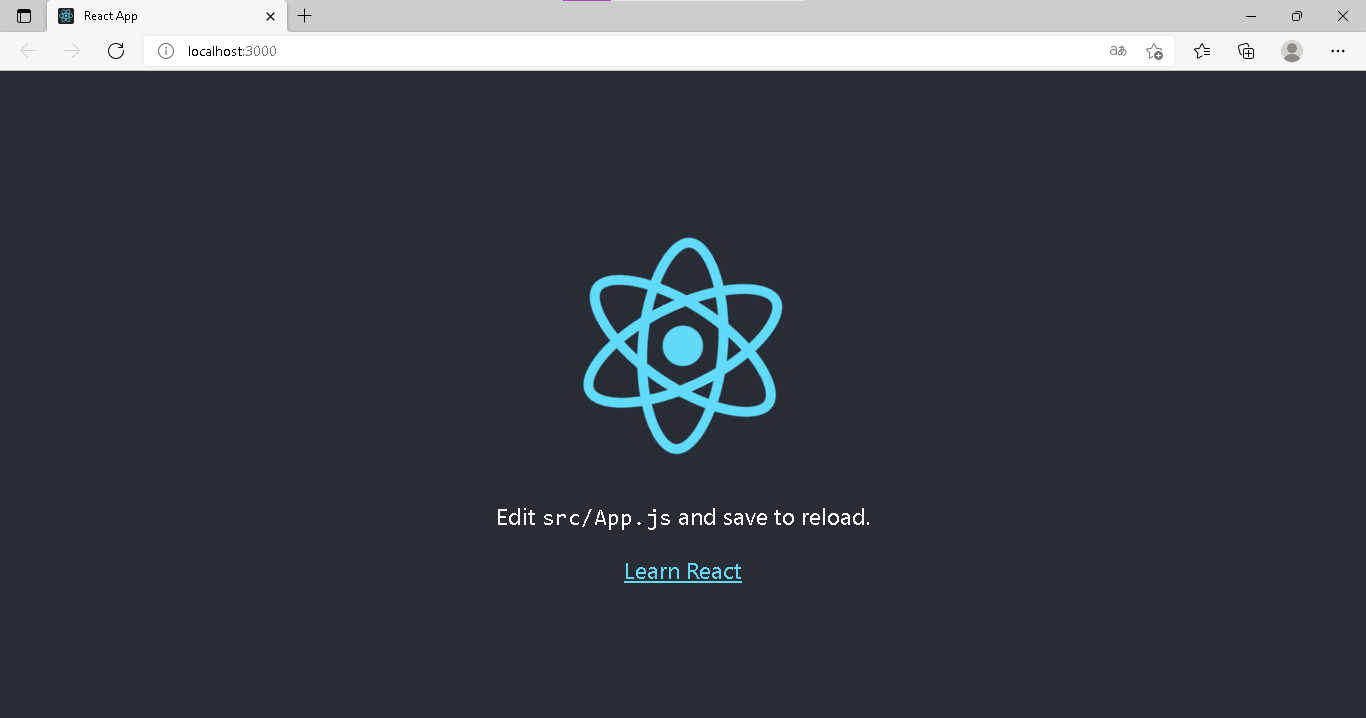
http://localhost:3000에서 정상적으로 리액트앱이 실행된다.
(CRA로 만든 리액트앱은 기본적으로 3000포트에서 실행된다.)

CRA를 통한 리액트 개발환경 만들기! 참 쉽다
다음 포스팅에서는 웹팩을 사용한 리액트 개발환경 셋팅에 도전해보겠습니다
--------------------------------------------------------------------------------------------------
오류 해결

짧은 영어로 대충 읽어보자면,
너의 cra는 4.0.3이고 우리는 더이상 cra의 전역설치를 지원하지 않는다.
전역 설치를 제거하고 다음의 명령을 따르라.
- npm uninstall -g create-react-app
옛날 버전의 cra를 제거하고 다시 시도하라길래 시키는대로 다시 해준다.

명령어를 입력하자 67개의 패키지가 지워졌다고 나온다.
다시 npx create-react-app my-app을 실행시켜주니 정상적으로 잘 설치된다.
'개발기록 > React' 카테고리의 다른 글
| [React] React-router-dom 리액트 라우터 (0) | 2022.02.05 |
|---|---|
| [React] 리액트 웹팩으로 시작하기 (0) | 2022.02.02 |


댓글